Are you a web design client or consultant? Do you want to break a project down into clear deliverables for faster workflow?
A website checklist should be designed for setting priorities, eliminating confusion and reducing stress.
When You Don’t Know Where You’re Going…
We’ve all been tasked with a rough agenda or unruly undertaking that gets stuck in development hell.
The absence of a proverbial roadmap can completely kill a project and turn it into a meandering, aimless time suck full of dead ends.
Before you even begin building a website, a marketing plan should exist.
Managing Web Design
Many design/development projects don’t follow a linear pattern because you will usually move continuously between the beginning, middle and end of the criteria in the list.
The checklist can be used alongside a general questionnaire to solicit information about a prospective client’s business operations, budget and objectives.
Here are the 10 general steps:
- Preparation
- Quote submission
- Planning
- Layout
- Content preparation
- Content integration
- Design
- Functionalities
- Technical and usability
- Marketing and SEO
Now let’s break down each general step into specific details…
1) Preparation
- Study client and job specificities
- Appraisal of the existing web site, IT systems
- Check competition
- Define site goals and overall strategy
- Produce and use a web design client questionnaire
2) Quote Submission
- Confirmation of site objectives (corporate, marketing, etc.)
- Choose business model and marketing plan
- Plan interactions, technologies and functionalities
- Choose content management system
- Choose data delivery model and backup
- Roles and responsibilities and Initial timeframe
3) Quote submission
- Project validation,
- Contract agreement
- Deposit paid
4) Planning
- Website title
- Host selection and registration
- Domain name selection and registration
- Mirrors and other domain-related registrations
- Website structure and information architecture
- Validate wireframe
4) Layout
- Overall look and feel
- Choose fonts
- Colour scheme research
- Standards and templates (usability, accessibility, etc.)
- Basic layout creation – (X)HTML/CSS
- Validate Mockup
5) Content preparation
- Review content providers (copy-writers, graphic designers, programmers etc.)
- Text update/creation and art update/creation (photos, illustrations, etc.)
- Add rich media content (Video, Audio etc.)
- Distribute content quantity – Keep home-page light and effective
- Provide a call to action for every page (avoid dead ends)
- Copyrights, terms of use, website disclaimer, privacy policy
- Contact details (including map)
- About page (with author(s), staff, company information, credits, affiliates, trade bodies etc.)
- Testimonials, reviews and awards
- Products description
- FAQs
- Optimize target keywords usage in content
- Proofread
6) Content integration
- Merge mockup and content
- Pay special attention to content layout and hierarchy (try to meet the user “Z” reading pattern)
- Define headers (h1, h2, h3 etc.) and paragraphs – Add to SEO Spreadsheet
- Identify and add page titles with character limits – Add to SEO Spreadsheet
- Identify and add meta with character limits – Add to SEO Spreadsheet
- Identify and add canonical tags to all pages
- Add 301 redirects for easy to remember/friendly links – Add to SEO Spreadsheet
- Label links with title tags which show where they lead
- Label images with alt tags
- Make sure external links open in new tab/new window
- Add nofollow HTML attribute as appropriate to links
7) Design
- Artworks reception/update/creation (photos, illustrations, etc.)
- Logo update/creation – Ask client to watch video – “Design Discussion 1: Graphic Logo Concepts”
- Design header with clear statement of the site purpose and prominently placed logo linked to home-page
- Add visible phone number to the header or to the top of right column
- Design clear navigation (if in JavaScript/Flash, provide a text-based alternative)
- Design main section (columns and sidebars) and footer now or later
- Make sure that important content is above the fold at least for home-page
- Balance illustrations/photo and text importance according to the site purpose
- Design visible testimonials, reviews and awards
- Make sure content and/or design elements encourage future visitation or viral sharing
- Make sure company information and contact (email or form) are immediately accessible
- Style lists and special text fields (error, validation, etc.)
- Design buttons, sprites, etc. Make sure they change on hover if they are clickable.
- Design Favicon
8) Functionalities
- Build database (MySql) Check PHP version with host
- CMS/Blog/E-commerce implementation
- Newsletter (site functionality and email format)
- Restricted areas (backend/password protected pages, deindex certain pages from search – robots.txt)
- Crawl access for Google search bot (CSS/Javascript essential for mobile sites and semantic data highlighter- robots.txt)
9) Technical and Usability
- Make URLs meaningfuand user-friendly – Add to SEO Spreadsheet
- Ensure that URLs are always consistent (www.website.com or website.com)
- Add canonical tags to all pages
- Add any 301 redirects for shorter URLs – Ask client to watch video on “301 Redirect”
- Cross-browser optimization
- Create custom 404 error page
- Ensure that visitors receive confirmation after every action
- (X)HTML validation and optimization
- CSS validation and optimization
- JavaScript validation and optimization
- Optimize the site for graceful degradation
- Optimize image format, dimensions and file size
- Protections and .htaccess functions (anti-spam, compression, caching, anti-hotlinks, etc.)
- Further website security (database, cgi-bin, etc.)
10) Marketing and SEO
- Create an XML Sitemap (or use WordPress plugin to create virtual sitemap)
- Submit sitemap in Bing Webmaster Tools and Google Search Console
- Configure robot.txt – Deindex any URLs for strategic/technical reasons
- Submit site to Search Engines (Google, Yahoo, Bing)
- Check formatting of site results in SERPs – Tweak SEO Spreadsheet
- Provide SEO Spreadsheet to client – Any changes made must be reflected in the worksheet
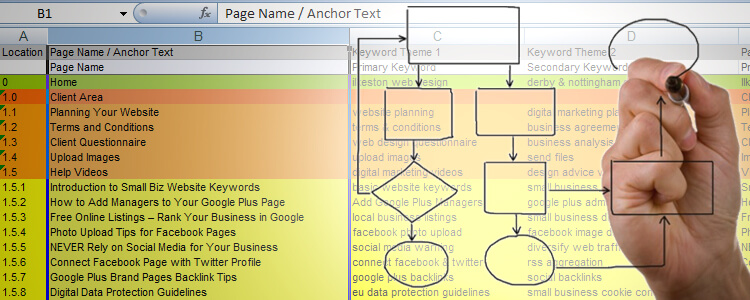
SEO Planning Guide Spreadsheet (Free Download)
I should probably also mention the free SEO planning spreadsheet produced in Microsoft Excel.
Yes, you should definitely check this out because it’s incredibly useful for on page titles, meta descriptions, URLs, headings and alt tags.
There’s also a column for adding in any 301 redirects you’ve set up as “short links” that forward to longer URLs.
Analysis
Clients and consultants who choose to do business together are, for better or worse, collaborating. This association is best served when they are literally on the same page, knowing what to expect and feeling confident about a well structured agenda.
- If you’re a web designer you could turn the checklist into a PDF set of deliverables
- If you’re a client looking for a web design consultant you could use the checklist to produce a design brief
- As a business owner you might want to create your website all by yourself and follow the criteria
Lay out what you’re going to do and give customers chance bear witness to your thought processes. That kind of attention to detail justifies higher pricing margins and always leads to a better website.



Great checklist, would definitely be following it for my future projects