Are you using QR codes on leaflets, flyers, business cards and other materials? Discover how to set up Google Analytics tracking on a QR code and keep tally of how many people scan and visit the link embedded in the code.
We will be using the Google Analytics URL builder to do this. It’s fairly simple to do but you obviously need a Google Analytics account configured for your top level domain (TLD).
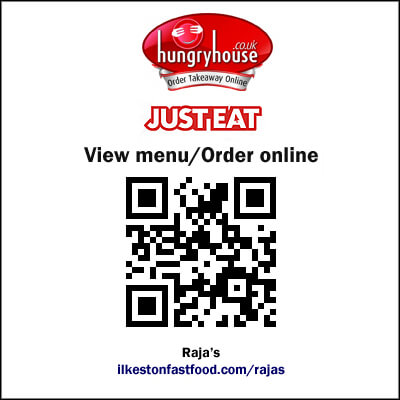
First, here’s a working example of a QR code created for a local fast food restaurant. About 30 QR codes like the one you see below have been generated and all point to a webpage on the local fast food directory I created a few years ago.
An internet phone together with a QR reader allows the consumer to scan the barcode and have the URL instantly loaded in their browser. QR code readers can be downloaded free and installed on a phone or tablet.
Fast Food Menu QR code Example
It is important to track the scans of a QR code. If you’re going to spend a lot of money printing and distributing traditional media, it makes sense to integrate Google Analytics with the QR code.
It’s not as hard as you think if you use a spreadsheet to organise all the data.
Remember, customers with a Smartphone but no QR app need attention too.
For those without fancy QR code reader software, provide a concise standard URL underneath the image so the customer can manually type the destination address.
Create a tracking campaign with Google Analytics
To measure the response of QR scans, deep-links used in combination with the Google Analytics URL builder is required.
You must create custom campaigns inside your Analytics to find out who clicks (scans) each URL.
First, ensure you have added the Google Analytics code snippet to your site and verified everything to give you full statistical data about your entire website.
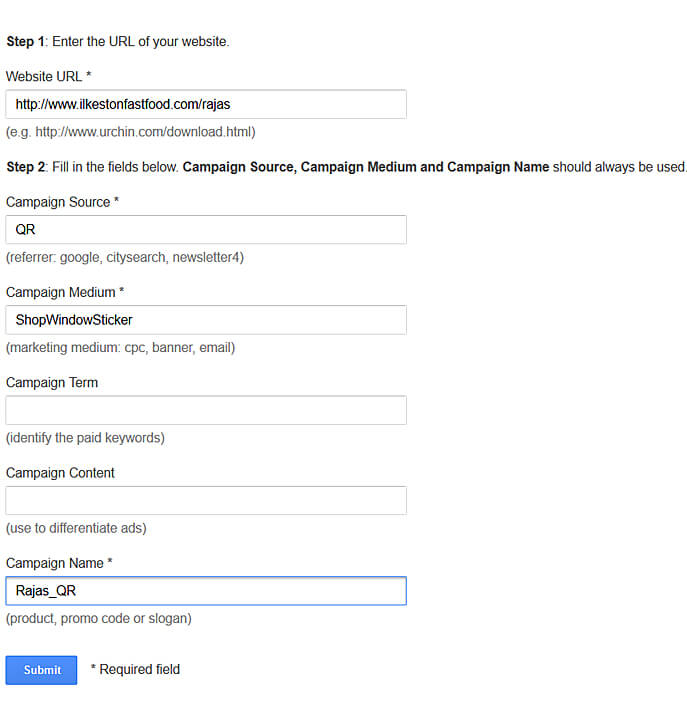
Next, go to the Google Analytics URL Builder and enter the URL of the page you want your QR code to point too:
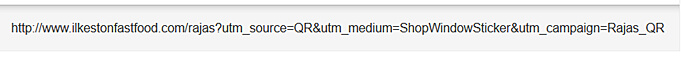
Once you have entered your data in the Google Analytics URL builder (and clicked submit) it will spit out a very long URL with lots of string parameters in it.

Remember you must always generate QR codes from a short URL.
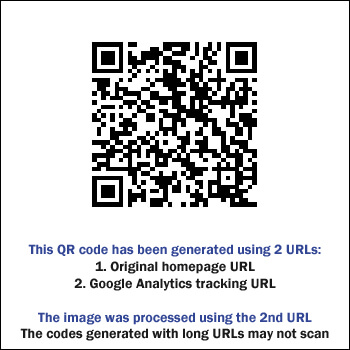
Wrong Way to Generate QR Codes
The Analytics URL builder tool generates a very long URL. It isn’t advisable to generate a QR code from raw string variables or long tracking data.
It creates an ugly QR code because of the length of the web address. It is less reliable and less resistant to damage, like if the code is printed on paper.
The screenshot below shows how you should not generate QR codes.
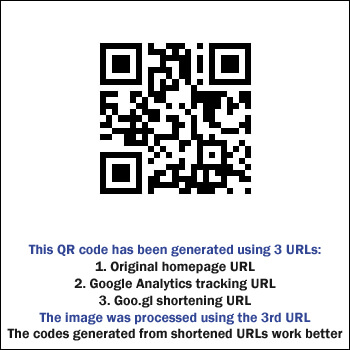
Right Way to Generate QR Codes
The way to generate a good QR code is to take the long Google Analytics URL but then shorten it with the Google URL shortener. You will need a free Google account to use this service.
The QR code will generate as smaller, simpler graphic. It is more reliable and is more likely to be scannable even if the code gets ripped or weather damaged.
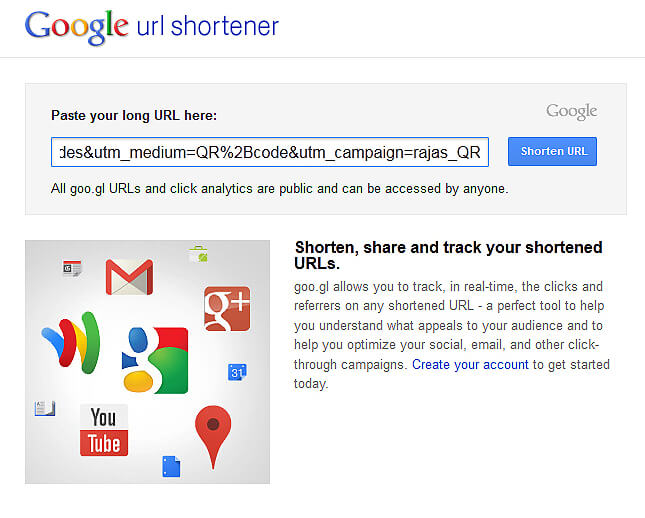
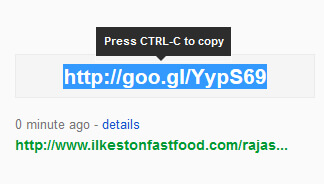
Google URL Shortener
Below is a screenshot of the Google link shortener. I recommend using this to shorten URLs. I use this instead of bit.ly or other link shortening services because Goo.gl works seamlessly within my Google Analytics account.
Paste in the long URL you created from the Analytics URL builder and click Shorten URL.
Using goo.gl which also generates its own QR codes automatically. I prefer the higher resolution QR codes from YouScan.me (mentioned later in this post)
Shorten your long Analytics URL and copy the short goo.gl URL.
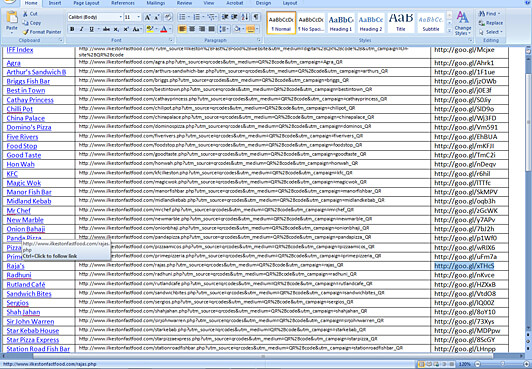
Get Organised
My links are arranged in a Word doc for organisational reasons.
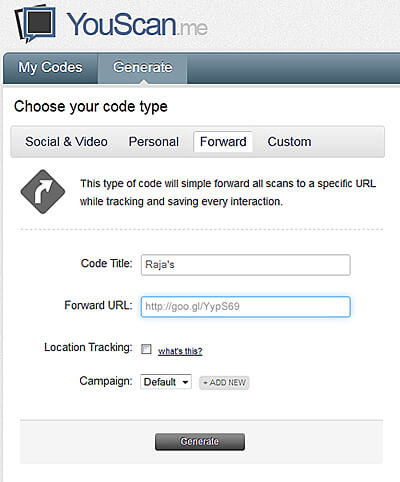
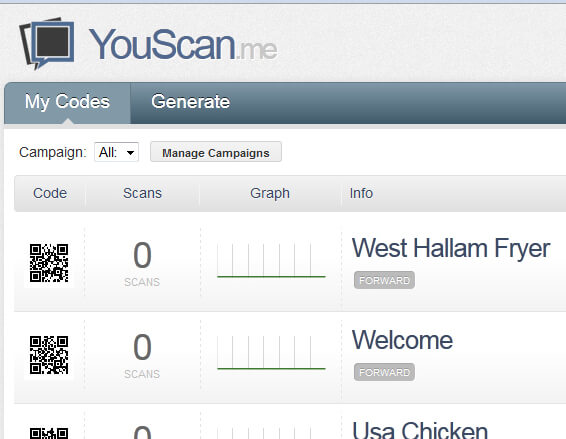
Creating the QR Codes with YouScan,me

It is called YouScan.me and creates high res QR codes. It is free to use.
I pasted in each short Google link, gave it a title, and generated the image.
When you do this always go for the highest resolution possible. PDF is best.
So, paste the shortened goo.gl link into the YouScan.me QR generator
YouScan.me saves all your QR codes.
There are other URL embed options such as for social media sites including Twitter and Facebook.
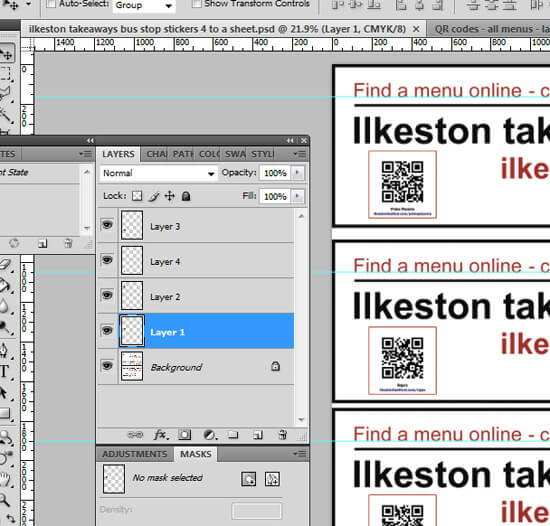
Design the Marketing Materials
Using Photoshop I created groups of layers for each QR code. Do whatever you feels best in creating your barcodes.
It is worth the effort of organising everything in a manner which streamlines workflow.
- Experiment with design. Consider what will encourage a click or scan.
- Test the codes on various phones/QR apps before committing to printing marketing materials.
Print your own promo
Below is a screenshot showing experimental stickers advertising the site.
Print, laminate, add self adhesive & cut out with craft knife. A great way to experiment before getting something professionally printed.
One of many completed banners. It will be easy to make future changes because of the organised Photoshop layers.
Checking the Analytics Data
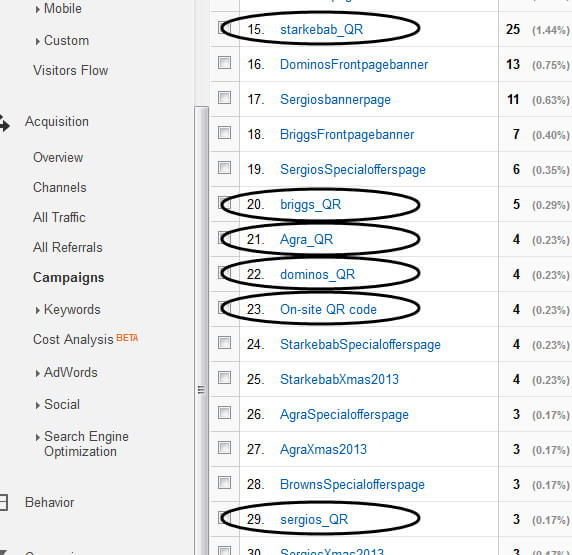
If you followed the instructions with the URL builder, your data for how many time the QR code has been scanned will show up under “Campaigns” within the Google Analytics account associated with your website URL.
 Summary
Summary
Use your imagination and bear in mind that this is a method of bridging the gap between offline experiences and the online sales platform.
You may be driving targeted traffic from a remote location to a checkout ordering process, or sending someone from a business card to a YouTube video.
But whatever you do must be tracked. Google Analytics is the perfect tool for this.
Tips
- Make the landing page mobile responsive.
- Keep the url short.
- Make the content valuable.
More Stuff on Cheap, Practical Use of QR Codes in Small Business
📱 In the Pandemic, QR Codes are Finally Proving Worthy in the West
📱 QR Codes Could Get the Chance They Deserve Thanks to iOS 11
🍴 Fast Food Restaurant Owner? Market Your Menu with QR Codes














Thank you for the wonderful links and resources