With the 2020 surge in internet use and record levels of online activity, it’s high time that businesses check their apps and websites are fully accessible to everyone.
As I stood before the kitchen window washing dishes, there appeared in my back yard the same black cat that had previously dug up the soil and defecated in the vegetable garden. 👀
It stared me down with poised defiance, perhaps smirking in a way that cats do, all the while ignoring my irate attempts to warn it off. Waving my arms, I opened the window, yelling, but got no response from the pooing trespasser. 🐈⬛💩
Incensed, I shouted again, this time straining my eyes to focus on the black blur of what I assumed was feline only to come to the realisation it was plastic; a crinkled polythene bag. 😑
After searching for and finding my glasses, I began typing these words with crystal clarity. 🤓
Website Stumbling Blocks Are Not Always Obvious
Luckily, my eyesight is not so bad that I’m considered disabled, but some people are genuinely blind, or deaf, or have learning difficulties preventing them from navigating the world in a meaningful way. 🤔
In the rough and tumble of setting up a new business, website accessibility is rarely considered. More often than not, the average Joe just wants to put something up online (often made with Wix and other such crap) so they can move on to what they consider to be more pressing matters, like actually making money. 🤑
Having built a website, would you even know if it meets the kind of technical criteria necessary for the site to function adequately for people who are not 100% physically able or mentally sound?
Will all your visitors be able make sense of the structure, headings, words, formatting, images, audio, video, etc? 🧐
Or are they doomed to make erroneous assumptions because the site is missing something vital although you personally cannot see the issues? 🫣
In the Western world about 20% of all people have a disability, and there’s no way of knowing who these individuals are. Even Google Analytics data will not give you any clues, so it’s not as though you can measure it.
Your website should follow the principles of POUR:
✅ Perceivable
✅ Operable
✅ Understandable
✅ Robust
To expand on the above, you must cater to those with:
✅ Impaired vision
✅ Motor difficulties
✅ Cognitive impairments or learning disabilities
✅ Deafness or impaired hearing
“Accessibility” Goes Beyond “User-Friendly”
Spend an hour navigating your website, using only your keyboard. What is the experience for you, assuming you are able-bodied? ⌨️👇
⚙️ Can you easily access the navigation menu?
⚙️ Does the TAB key work as it should?
⚙️ Is the “skip links” toggle feature available to allow you to jump to different sections of the site?
Steve Krug’s book Don’t Make Me Think addressed website usability in a serious yet light-hearted way years ago, emphasising the importance of clarity, unbiased design, common sense and user testing. 🔧
This was when making a website simple to use was optional but recommended.
Now the need for an accessible website is entering statute on the grounds that the majority of products and services are exclusively offered online and must therefore cater to those at a disadvantage. 📋🩼🩺🩻
Accessibility Laws in the UK and USA
Website accessibility, as law in the UK, applies currently to the public sector. Still, it deserves careful consideration because we should expect that at some point the law will be applied to private businesses too. 🧑⚖️
How we’re helping public sector websites meet accessibility requirements
In the USA the American’s with Disabilities Act (ADA) considers websites with inaccessible components to be discriminatory. As you may have expected, this forms part of the litigious American culture as evidenced by the blind man who sued Domino’s Pizza over their website. 📜💰
There’s also the forthcoming European Accessibility Act 2025. As an anti-discrimination law this will apply to electronic documents, apps, websites, phones, tablets, devices, TVs, banking, retail, ATM’s and ticket machines. Under the UN convention people have fundamental rights of access.
Be warned; whatever national guidelines your website falls under, there are no automatic, instant, out-of-the-box solutions. Paid-for appraisals or audits should be undertaken carefully because, as usual, snake oil merchants operate in this area. 🙄
It should be pointed out too that dropping a couple of lines of code in your WordPress functions.php file isn’t going to solve everything. I’ve seen people on YouTube pushing software products that supposedly use AI to instantly make a website accessible. Don’t believe it. 🤥
Besides all that, and irrespective of legal obligations, there are dozens of compelling reasons to make a business website accessible. ⚖️
Assistive Technology
Without my glasses, I’m very short-sighted. During lock down, the ones I wore were an older prescription which meant having to strain my eyes and lean forward in my chair to read enlarged on-screen text. 👓🔠
For someone who is actually blind, navigating a website is taken to a whole new level and is done in a specific manner not familiar to most of us. 🧑🦯
Blind users rely on the keyboard TAB key together with software called a screen reader which uses a synthesised voice to announce site structure, menus, headings, paragraphs, text, images, form inputs and buttons. 🖥️🔊
It should be pointed out that while a screen reader is considered a piece of assistive technology for unsighted users, the keyboard too is assistive technology and used by everyone all the time. ⌨️💡

Test your website using a screen reader and only the TAB key as a means of navigation (no mousing at all!)
Screen Reader Example Use Case: Titles for Social Icons
A website must be designed and marked up in such a way that absolutely everything a sighted person sees is understood by the screen reader. If it isn’t, the software will not detect and announce the content using the in-built synthetic voice. 🤖⁉️
For example, a few minutes ago it occurred to me that a WordPress social media icons plugin I’m using on this very website (Simple Social Icons for the Genesis Framework) might not be properly marked up in a way a screen reader can understand it. ⚙️🔧
The social media icon shown on the page is a LinkedIn button.
I installed and activated the free ChromeVox screen reader and was pleased to hear the synthesised voice say “LinkedIn” as I tapped the TAB key, moving through the subsequent page elements. 🖥️🔊
Looking at the HTML using Chrome’s Element Inspector, a title tag with the word “LinkedIn” could be seen, tucked away within the code:
<title id="social-linkedin-2">LinkedIn</title>
Add Descriptive Alternative Text for Images
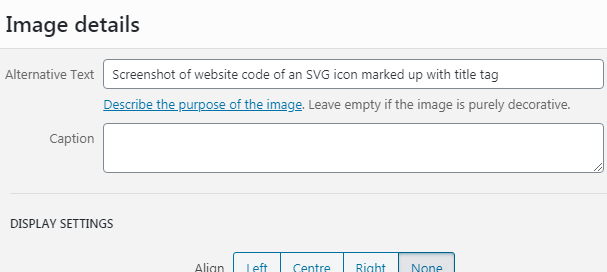
You must always take care to use descriptive alternative text (alt text, as it is known) on all images. Most people completely ignore this step, meaning that blind or visually impaired people cannot ever know the meaning of an image on their screen because the screen reader is not being provided with the appropriate descriptive text. 🤖⁉️
The screenshot below is from the WordPress Media Libary, and makes it relatively easy to add alt text to images. It’s best to do this as soon as you upload a new image.
High Contrast Themes
Other visual website problems are harder to spot. For example, a UK government Civil Service blog focusing on the implementation of website accessibility rightly pointed out how high contrast themes on devices can render certain areas of a website unrecognisable. 👎
Implementing Accessibility Features
Making a website accessible requires patience and testing. It is a conceptual, considered process and cannot be sorted out over the course of a few afternoons. 🔬
Obviously, it’s better (and cheaper) to build your website correctly the first time rather than cutting corners and then trying to correct course later on. 😩⚠️
Here’s just a brief list of features most websites will benefit from having from the beginning:
- Screen reader markup – proper coding ensures that electronic audio software can narrate all sections of the website and HTML text
- Decent colour contrast – with an estimated 8% of men being colourblind, you should not, for example, use grey text on a white background
- Alternative (
alt) text – description of the content of an image for the benefit of the screen reader (e.g. photo of a black polythene bag in a garden) - Proper viewport screen flow – does the site neatly collapse into an ever-decreasing vertical column, for laptops, tablets, phones and everything else?
- Accessibility statement – explain in what ways the site does or does not work and what you’re doing to fix it (mainly public sector sites at present)
- Print this page – optional but useful for those who want to see the content in a printed format
- The quality of written information – in the public sector the purpose of content is to clearly inform and educate, whereas private businesses marketing often entails rhetoric, opinion and artist flair; nevertheless, be cogent of your audience
Web Content Accessibility Guidelines (WCAG)
The W3C (the international community for web development standards) has provided an instructional framework called The Web Content Accessibility Guidelines 2.1 addressing the POUR principles.
WCAG 2.0 was last updated in 2008 with the 2.1 framework coming to fruition in 2020.
There are three standards of compliance:
🥉 A
🥈 AA
🥇 AAA
UK public sector organisations are expected to meet the AA standard by law and so too (ideally) should commercial websites and apps.
I say “ideally” because I honestly cannot find anything written in law pertaining to commercial digital properties in the UK. Still, under the WCAG 2.1 framework you’ll find a multitude of criteria covering basic/advanced website design and development requirements.
For example, Success Criterion 1.4.13: Content on Hover or Focus alludes to, among other things, email popovers (which I hate) and how being unable to easily dismiss them hinders the experience of using a website. 😤
Tools for Improving Accessibility 🧑💻
There are free tools available to help identify common issues such as missing alt text as well as lesser known missing elements like aria-label (also used by screen readers).
Other errors shown by the tools include easily-remedied CSS style problems such as poor contrasting colours or text that is too small. 😑⚠️
Although software tools are a quick way to get an idea of what needs to be improved, many issues are entirely conceptual, like deciding whether or not to include a “Print this page” feature. Thought and consideration are required. It cannot be solved quickly. 😉
Accessibility Insights for Web by Microsoft
This free website accessibility testing tool by Microsoft is available as desktop software or as a browser extension.
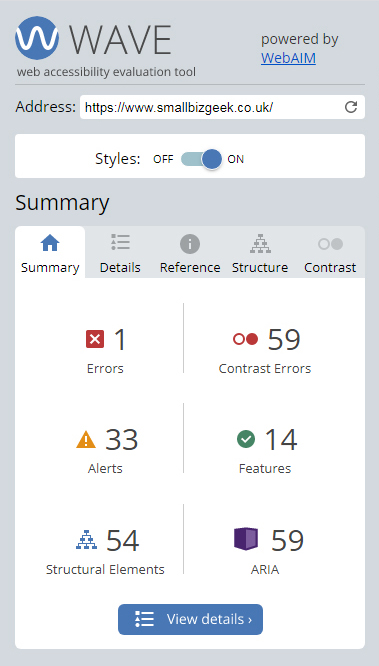
Web Accessibility Evaluation Tool (WAVE) by WebAIM
An excellent free website accessibility testing tool by WebAIM available as a browser extension or just by entering a URL on their homepage.
A Quick Word on WordPress Accessibility Components
The newer WordPress themes will most likely already have built in accessibility components. This means that search forms, drop down menus, headings, and other stuff will be correctly marked up so that screen readers can “see” it all. 🖥️👁️👍
If you run your WordPress website through one of the testing tools mentioned above and you get lots of errors, the chances are, it’s an older theme which needs some code adding to functions.php as well as a little more CSS to your stylesheet.
“But This Does Not Apply To Us”
There’s already resistance from private businesses. You’ll hear things like “well, we don’t have any disabled customers so this accessibility stuff doesn’t apply to us,” or “accessibility is just a public sector thing.” 🗣️🗯️
Not having any disabled customers may be true if only because there’s no way for those people to access the business in the first place – physically or virtually – thereby producing false assumptions. 🧑🦼👩🏼💼
An individual may have to live life temporarily or permanently disabled despite retaining their spending power while having terrible consumer experiences online. 😡🦻💵
Someone could suffer a stroke, catch COVID, have an accident or develop diseases such as Multiple Sclerosis or Parkinson’s. We haven’t even scratched the surface of congenital conditions such as cerebral palsy which affects 10,000 babies a year according to the Cerebral Palsy Guidance website.
Summary: Get Ahead of the Curve and Start Implementing
This is not pandering. It’s not about meeting a tick box checklist to keep the law off your back. Of course, if you ignore the issue it will eventually catch up with you either in lost business or because of some ambulance-chasing lawyer egging people on to file claims against you. 🚨
Regardless of how your site looks at face value, it may not be anywhere near as perceivable, operable, understandable and robust as you assume it is.
It’s like a municipal building deliberately not installing wheelchair ramps because the design decision-makers didn’t know there are people whose legs don’t work. 🦽🏗️🚧
By improving website accessibility for a niche group of people, it will end up better and easier to use for all. 🥰
Building Your Website to Be Accessible and Usable
📘 “Don’t Make Me Think: Revisited” – Steve Krug (Book Review)
🫗 Cheap Instant Website Builders: Should We Dump Them?
✅ Overwhelmed by Web Design? Use This 10 Step Project Checklist and Stay in Control





Add Your Thoughts