Without a doubt WordPress has helped millions of businesses and organisations achieve a level of design and marketing that would otherwise cost several times what it does.
This open source CMS (content management system) is a fantastic system ideal for anyone wanting to execute a range of online strategies.
Big businesses, small businesses and various organisations worldwide recognise the power of WordPress not only as a brilliant free tool. but as a prime example of online collaboration. Each iteration of the software is contributed to by volunteers all over the world striving to improve something many of us take for granted.
The popularity of the software is undeniable. Even the White House have used WordPress.
Why Do You Need WordPress?
A content management system is the way forward in this day and age. Considering how the “freshness” factor plays into search engine success, being able frequently add or update website content is important for the competitive edge.
Updating/changing content is a task that should be kept separate from the style and web design. No one wants to have to tamper with code if only adding a new headline or additional sentence.
In a standard static website code editor, text content and style code mixed together, meaning the accidental deletion of design elements is a mistake easily made.
WordPress takes away some of these headaches.
When it comes to coding, the heavy lifting is done for you because it is a framework designed for premade design themes. Some people use themes out of the box while others (myself included) enjoy customising the themes beyond all recognition.
Some people prefer Drupal or Joomla! but the massive WordPress.org community alone is why so many of us love it.
Open Source is the Future
With a team of lead developers and large supporting community comprising thousands of evangelists dedicated to this excellent web design tool, you can bet it will always be maintained, improved and kept available for free.
Some of the best programmers in the world work for Automattic, the central development group contributing to WordPress.
An Important Distinction
It should be pointed out that there is a difference between WordPress.org and WordPress.com. The first is for self-hosted installations with your own original URL while the second is a “free” blog that uses a WordPress subdomain.
If you’re a serious webmaster running a real business you absolutely want the WordPress.org system. WordPress.com is quite restricted by comparison and seems to be the preserve of hobbiests.
Heavily Modify/Customise Pre-Built Themes
So, I touched on themes at the beginning. Let’s expand on it.
A theme is a template design that can be reverse engineered with new features or used out of the box.
You could compare WordPress themes to Lego because, well… you need to use the supplied pieces to assemble your model. Naturally, you can go “off-script” to bend the design rules a little, ending up with a model that is similar to but unlike what you started out with.
These themes are pre-developed with dozens of customisation options. They are used by both novice and expert developers, comprising over 43 million websites.
Whatever you do, the chances are either you or your webmaster will spend considerable time modifying the style.css file to change the appearance, for which I use Dreamweaver. or Notepad++.
It would be like customising a car, going so far as to change the bodywork but keeping the chasse as it is.
There’s millions of tutorial websites dedicated to helping and supporting in your design efforts.
There are several good native themes produced by Automattic bundled with all default installations of WordPress. You’ll see themes with names like TwentyTwentyFour which are stock templates released every year, and many developers use these as a starting point for customisation.
It’s possible to switch to a different theme anytime by choosing the “themes” tab from the menu fly-out inside the WP dashboard.
Dynamic Includes
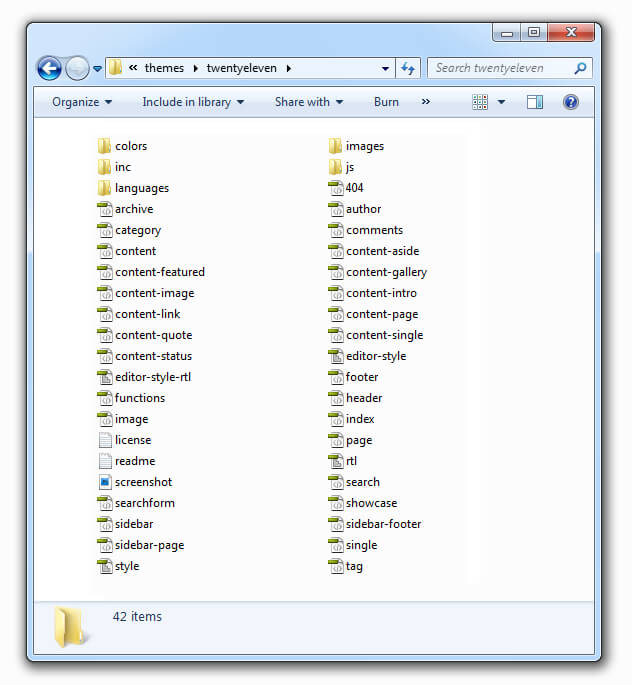
WordPress websites work by serving template pages dynamically using PHP “includes”. This is unlike a typical static HTML site where each page is edited one at a time.
We’re instead talking about a template system where the layout uses pre-made elements that automatically piece together like a jigsaw every time you create a new post or page.
With WordPress, the different sections of the page are duplicate PHP files, so you keep the same style and content in headers, footers and sidebars, while only having to focus on producing the content within the post or page editor inside the publishing dashboard.
Basically, most of the site is pre-built and might never need to think about. It’s not until you want to achieve something beyond the “vanilla” functionality of say, sidebars, or headers, that you’d even need to begin changing it.
Content Publishing Platform
Besides creating static pages, having the option to publish content in a “magazine” format is a big win. This is where the phrase “content management system” earns its stripes.
Let’s face it, creating individual pages by hand the old way is labour intensive. It’s a 1990’s approach.
With the WP blog, you have a content editor inside the dashboard. Having this functionality at your finger tips is super useful if you’d like to write weekly or monthly posts, which I do here on my own WordPress newsfeed, for example.
Even if you do not intend to “blog”, you can instead set up the entire site using static pages. The pages use an almost identical dashboard to blog posts – the difference is that pages are not added to your website RSS feed and are not timestamped.
Pages are ideal if you’re creating evergreen content that makes up the bread and butter of your site.
WordPress and Search Engine Optimisation
It is easy to add titles, descriptions, excerpts, canonical tags and keywords for each WordPress page, post or category/tag archive. Of course, saying it’s easy is relative, but what I mean is, it’s less hassle than if you were doing it with a hand coded site!
If you’re using one of the WordPress frameworks, the dashboard is usually a little different and some of the search engine options within WordPress take on a different layout. Plugins such as Yoast exist to help improve your SEO workflow.
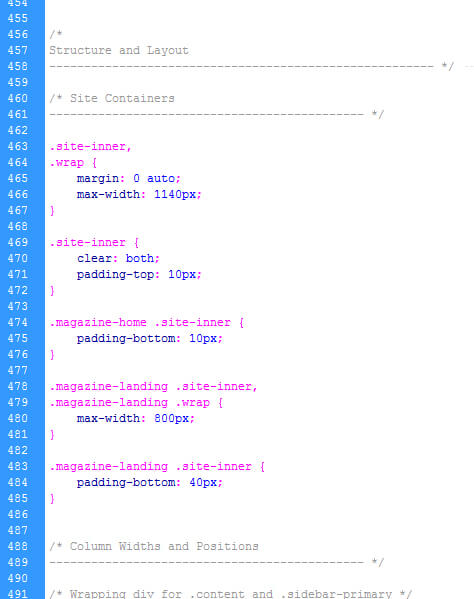
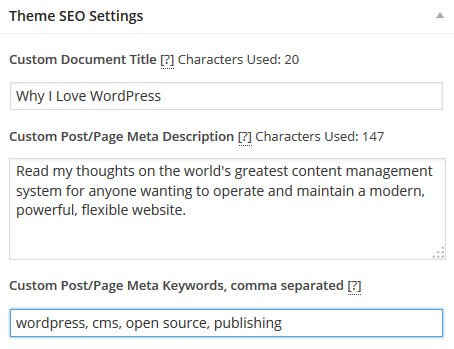
The screenshot below is taken from one of my Genesis framework themes, so the editor looks a little different to the native WordPress themes. I’m not using Yoast on this site but I wish I had have done. It would make the use of page breadcrumbs easier.
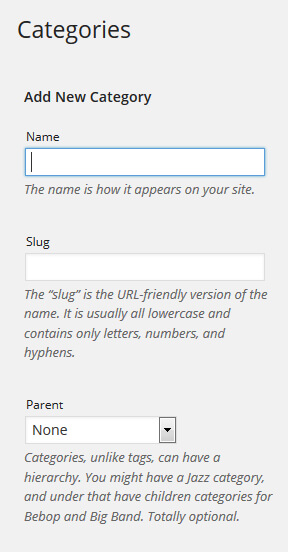
Categories & Tags
Categories and tags are useful for grouping broad topics or themes.
It means your posts (different to pages – there’s a distinction as mentioned) can be published as indexes.
Tags are similar – they’re taxonomies, basically.
Some people use the categories entirely to construct their navigation menu, so the links in the navigation bar can be clicked to display a stream of posts.
Each category or tag has its own SEO dashboard for adding page titles and meta descriptions. It’s a good idea to optimise these.
A lot of WordPress users neglect this which is a great shame because they’re missing the opportunity to write custom titles and descriptions.
Block CSS Stylesheet
If you want to make a change to your site, you only have to tweak the code once, and those changes will display across the entire site.

WordPress stylesheets contain clean CSS. Feel free to add your own.
Block CSS is the correct way to write website code for the containers.
Using inline CSS defeats the point of a stylesheet because it adds hundreds of lines of unnecessary code pages and posts. Some of the newer WordPress themes that use Gutenberg are a bit too fiddly for me when doing development, and often means inline CSS is inserted in the database.
The idea of using a stylesheet is to make your tweaks to the CSS and have the design change sitewide.
Cheap drag and drop sitebuilders like Wix usually use inline CSS, making editing a real pain.
WordPress has clean block CSS right out of the box. Your style sheet is ready to be edited as you see fit.
The “Free” Theme Warning
While using the basic, default and native themes provided by Automattic is perfectly safe, please heed my warning about other “free” themes.
A lot of the free third party WordPress themes “break” when WordPress updates its core.
Themes and plugins are supposed to be a work in progress that will work with the latest version.
WP developers who give something away free are not incentivised to keep these themes up to date. If however the theme you choose is a loss leader and part of an upsell, that’s probably a good one, since there is a business model here that means your theme is safe.
Premium Themes
The StudioPress Genesis Framework uses good, clean code and release robust themes. This system is a paid add on for WordPress for streamlining theme development.
However, the direction WordPress went in with Gutenberg and the full site editing experience (FSE) more or less killed Genesis. Genesis still works and I still use it, but it no longer gets updates except for security. It has plateaued in terms of innovation.
WordPress Plugins
Another part of the appeal of WordPress is the plugins and their wide availability. You can add plugins from the WP repository to make your website do things it couldn’t before.
Some plugins are free, some are paid.

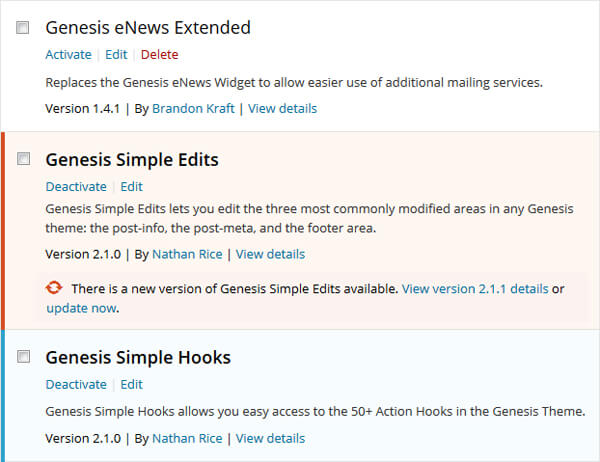
Example of WordPress plugins by StudioPress
Although it is a basic free plugin, Contact Form 7 is something I do trust. It is a widely used and a much loved contact email form solution by millions of users.
Plugins like this are becoming less necessary, however, since Gutenberg and block-based themes often mean something like Contact Form 7 is no longer needed. I mean, it’s less to software to have to keep up-to-date if it’s baked into a block-based theme already.
When Plugins Go Bad
In the past, I’ve installed free and less trusted plugins only for them to cease functioning. Sometimes you’ll find low quality free plugins are no longer compatible with the theme.
Proceed with caution when choosing plugins. Do some research.
I had a conversation with a developer on Twitter and she told me the “Hello Dolly” plugin that used to be bundled with default WordPress installations totally wrecked a site she was developing.
Use diligence with plugins, and if you can, find a way to hard code the functionality by hand instead of taking the easy road with a free plugin. This is why block-based themes can take away some of that hassle.
Build It All Offline First!
However you approach WordPress, you don’t want to upload your site and THEN start customising the code and content.
Some people do this, and the site gets published live and online to the webhost. If you’re a newbie tinkering with a live website it means you’ll be accessing your web server constantly and development will be slower.
When you produce your website offline, you have the luxury of spending a great deal of time on the finer points of your development. Avoid nasty WordPress surprises by using a localhost!
Use something like WAMP or Instant WP. Take the time to patch security issues such as this WordPress phpMyAdmin vulnerability which still exists today and still reveals login information to would-be hackers.
Summary: WordPress is Among the Best Software for Website Building
Google’s own Blogger service was a good starter CMS but the limitations of the platform became frustrating PLUS my content was technically owned by Google. (Read their terms of service for more on this.)
But now, with WordPress installed on a good host running the latest versions of PHP with MySQL databases, I’m building websites that can do what I always wanted. If you’re not yet a user, you might not even know what you’re missing.
If you have a website already and it’s not a CMS, you would be strongly advised to consider migrating everything to WordPress. This is a big task but worth it in the long run.
Having said all this, there are things about WordPress that really annoy me, but every “solution” has pros and cons.
Not only must a website work well and look good for the visitors, but the person operating/managing the business probably wants to have a go at maintaining the site themselves. And that means simplifying things.
For more information on WordPress and to download the latest version, visit https://wordpress.org.












Add Your Thoughts