Are you settling for sub-standard, low-quality graphic design? Got a blurry logo stretched to oblivion, or pixel damaged digital cutouts? There’s a better way.
Scalable Vector Graphics (SVG) is a file format often ignored and underused as the solution to crap quality digital or print design.
Once explained, the essential workflow and cost effective advantages of “vector paths” becomes obvious, even to non-designers. 📐
The Power of Vector Design
A digital drawing produced in this manner presents numerous future design opportunities because you can reuse, recycle and repurpose the graphic. ♻️
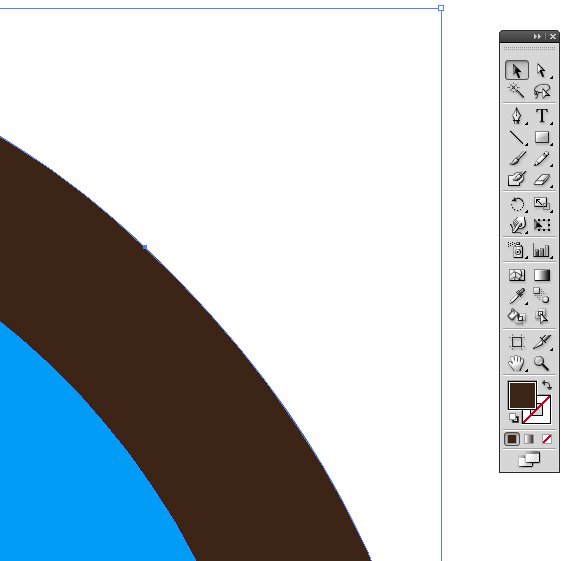
A vector is “resolution independent”, which, to put it simply, means you can zoom in and have the paths (lines, shapes) remain perfectly crisp. 🔬
Compared to a JPEG or PNG – part of the raster graphics family and the domain of software like Photoshop – there’s no contest.
SVG all day! 🏆
Vector graphics are superior for the following reasons:
- Infinitely scalable
- Backwards compatible
- No anti-aliasing
- No stretched pixels
- Smaller file size
Popular Scalable Vector Graphics Software

Both have their merits, however, Illustrator is an industry standard and widely used.
A vector design is most likely to be supplied in the .SVG format or Illustrator native .AI format.
Why Use Vectors in Print Design?
If you’ve done design consulting you’ve no doubt had the experience of being supplied with inadequate raster graphics files not fit for purpose. ⚠️

Image used under Wikimedia Commons
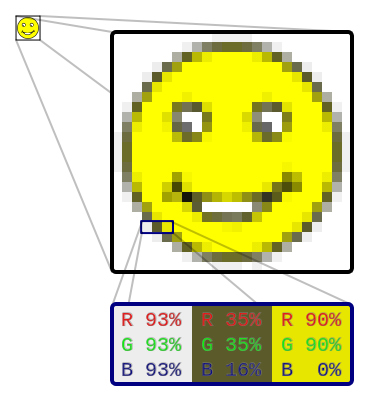
A small 72 PPI (pixels per inch) JPEG, PNG or GIF file isn’t suitable for large printed media because there are too few pixels for every inch of the image.
Enlarging the image stretches the pixels so badly that you’ll actually be able to see the pixels with the naked eye – not good!
If you’re going to invest in graphic design, commission artwork with a “print first” view, knowing you can “fork off” from the vector to produce smaller resolution imagery for other media like websites and social profiles.
You can convert your vector to another format like EPS or PDF, which are still resolution independent and which printers may prefer. I normally “flatten” any PDFs before sending them to printers.
Print Resolution: Take Your Time, Take Care, Take Control
Professional printing presses need 300 PPI resolution images, and vector handles this with its eyes shut.
Unfortunately, DIY designers without training barely give print quality a second thought. In their rush to print off a few thousand cheap flyers it doesn’t always occur to them to seriously consider the final results.
This reminds me of a newspaper I once worked for…
SVG Saves Headaches, Time and Money

Design briefs and artwork were supplied by ad sales consultants who had liaised with the clients. 📋
Again and again and AGAIN we rejected the dreadful supplied artwork. Repeatedly the sales reps visited our department to argue about it.
Eventually they would capitulate and retreat to break the bad news to the clients, resentfully attempting to source better images. Days later we’d be having the same conversation with the same consultants about different projects! Ugh!
No, we can’t “just clean it up” a bit…
The sales reps insisting on the use of appalling raster artwork in a low resolution made the client’s business advert look amateur. It made the newspaper appear uncaring about quality standards.
From a Business Card to a Billboard…
It’s possible to use one SVG design for years, at every conceivable size, in different colours for every type of media. It’s value for money.
You might purchase a new logo for a new business with the intention of using it on a website, but what if you want stationery, brochures and branded uniforms?
Then there’s posters, packaging and point of sale, or maybe you just want to run magazine ad.
In some cases it’s possible you’ll pay more for vector. A detailed logo with hundreds of vector paths isn’t going to be cheap but it’s worth reminding ourselves that the bitterness of poor quality remains long after the sweetness of low price is forgotten!
Using Vectors in Web Media Design
The proliferation of mobile devices is changing how we design and develop for the web. You’ve probably noticed the ubiquity of “flat design” on many websites.
This design renaissance has been partly brought about by a necessity for fast loading website essential to user experience and SEO. 👍
PNG (Portable Network Graphics) has previously dominated website mastheads because the format supports background transparency.
Recently though, I discarded PNG for masthead logos and began using SVG instead. I even use SVG icons in sentences. ✨
Not only is SVG a W3C open standard, it’s faster loading owing to the smaller file size.
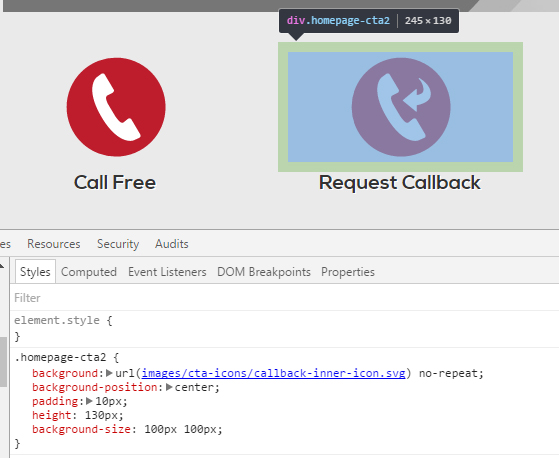
It’s not just website logos I’ve vectorised for screen display. It’s other graphics too, like images displayed in sidebars or navigation menus.
Vector Tip: Clean Up and Reduce File Size
To get the file size of your vector graphics as low as possible, check the layers and groups within Adobe Illustrator and see if there any extraneous information bloating the file.
You might discover as I did, a bunch of unnecessary layers that can be deleted, thus cleaning up your file. I got my SVG logo file down from 50 kb to 16 kb, on account of useless data contained within the layers.
Adobe Illustrator SVG Export Settings for the Web
Once you’ve created your scalable vector graphics for your website, you must export the file using the best possible settings from Adobe Illustrator.
Of course, you might be using different software like Corel Draw or Sketch.
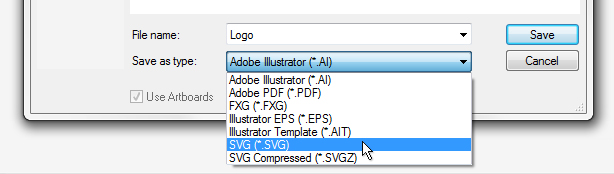
To save your SVG from Illustrator, go to File > Save As and choose the SVG option:
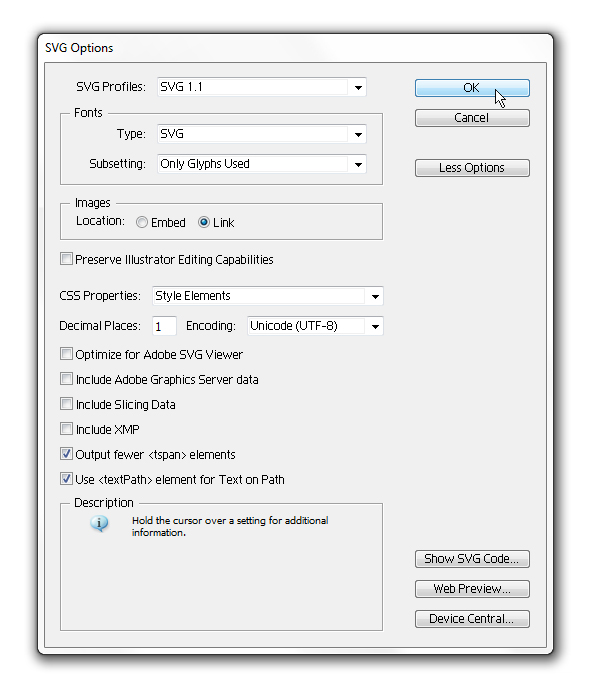
The export options/settings you want should look like that in the screenshot below:
Best Illustrator export options for web SVG:
- Profile: SVG 1.1 (version recommended by W3C)
- Fonts Type: SVG (font format defined by W3C)
- Subsetting: Only glyphs used
- Image location: Link
- CSS Properties: Style Elements
- Decimal Places: 1
- Output fewer <tspan> elements
- Use <textPath> element for Text on Path
Educating Clients
Hire a designer to create SVG artwork and make sure they hand it over to you as part of the price you pay. Don’t settle for less. Even if you don’t have Adobe Illustrator yourself, owning the vector gives you options and commercial printers will be able to open and tweak it with whatever software they have.
Here’s a 4 minute video in which me and my design colleague Lee fill the knowledge gaps a client may have had after we finished his logo:
Summary: Invest in the SVG Image Format
Design produced as SVG is meant to be resized without affecting quality.
It’s a common sense, stress free approach to print and pixels, so if you’re ever tempted by a cheap logo, make detailed enquiries as to what you’ll be supplied with.
Is is just a JPEG or are you getting full control with an SVG?
It’s very rare you’ll get a technically accomplished, intelligently designed SVG for the paltry sums advertised by the likes of Fivver. The same principle applies to VistaPrint and their quick ‘n’ dirty design templates.
Trying to work with digital media for print at the wrong size in the wrong format in the wrong resolution is a waste of time and money. It’s detrimental to the business image, literally and figuratively.










Add Your Thoughts