In this post I’ll reveal a quick method to remove blank lines in your CSS stylesheet using Dreamweaver. This will help speed up the time it takes to load your site.
The same fix can be used if you’ve experienced the unfortunate problem of having lots of unwelcome spaces mysteriously inserted in your source code.
Less lines in the source code results in an improved load time. You can use the free Notepad++ instead of Dreamweaver and you can learn more about that here.
The Problem: CSS Stylesheet Blank Lines
I’m a big fan of WordPress but even their stylesheets have some blank lines.
By default, a typical WP theme has a single line space after every closing brace.
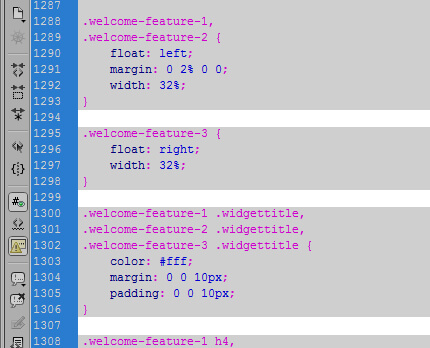
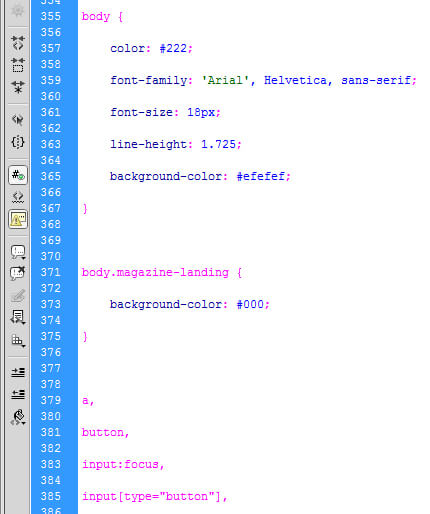
I’ve highlighted these spaces in the screenshot below:
This isn’t anything to worry about. There are a gazillion websites with stylesheets just like it and it’s not a problem.
But it would be better to remove the spaces and achieve a slightly faster load.
It Gets Messy
While single blank lines between CSS rules isn’t problematic, lots and lots of spaces are.
Multiple blank lines tend to appear when numerous customisations are made to the CSS.
In the past I’ve made the mistake of not closing the gaps, potentially adding unwanted load time.
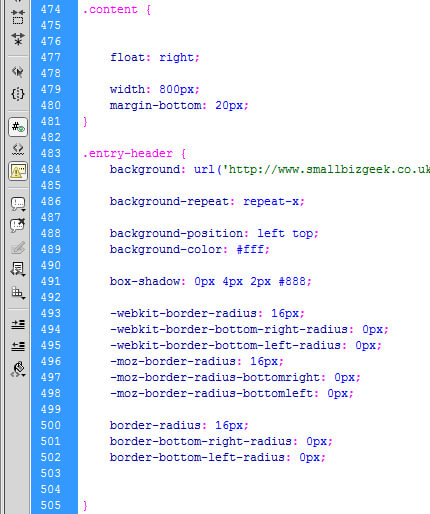
Here’s a screenshot:
Look familiar?
This is a situation you might encounter if you’re asked to update a website another designer/developer has previously worked on.
I believe in leaving things in a better state than you found it which is another reason to run the fix shown at the end of the post.
It Gets Worse
Ok, one more anecdote before I tell you how to delete these pesky lines.
The other day I downloaded my stylesheet from my server with the intention of making a few changes.
I copied style.css to my desktop using FileZilla.
However, when I opened the stylesheet in Dreamweaver I was confronted by this horror:
Yep. An extra blank line had been inserted between every line. The stylesheet was now twice as long!
2582 lines of code had become 5164 lines of code!
The Fix: Remove Blank Lines from Stylesheet in Dreamweaver
I have two solutions.
Fix 1
In Dreamweaver go to Commands > Apply Source Formatting.
The blank lines should immediately close up. If this doesn’t work, try the following alternative method.
Fix 2
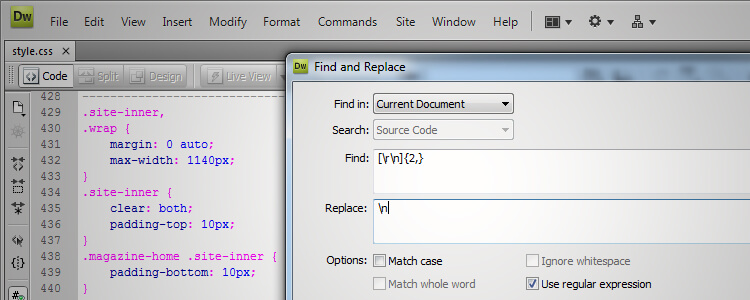
Here’s what you need to do:
- Open your stylesheet in any version of Dreamweaver.
- Press CTRL & F (Or select Find and Replace from the Edit menu).
- Enter [\r\n]{2} in the Find field.
- Enter \n in the Replace field.
- Check the box “Use regular expression”.
- Click Replace All.
Dreamweaver will then spend 1 – 2 minutes automatically removing the blank lines.
You’ll end up with a stylesheet which is shorter and faster loading.
Save it and copy back to your website directory.
Watch this video for a run through:
If the first solution does not work, try this instead:
- Enter \r\n\r\n in the Find field
- Enter \n in the Replace field.
- Click Replace All.
Analysis
For the amount of time it takes, you’d might as well employ the tactic of removing blank lines.
It’s especially important if you’ve been making lots of edits and have forgotten to close up those spaces. It makes it easier if you’re working with other web designers.





tanx