For general web design Dreamweaver has been my bread and butter over the years. It is an industry standard WYSIWYG editor and a tool I use daily.
As a regular user I feel I haven’t even scratched the surface of the software because I tend to stick to HTML, CSS, PHP and the occasional bit of Javascript.
If you look at the features of Dreamweaver there’s other programming languages including .ASP and ColdFusion but I’m not involved with these.
The Adobe Creative Suite fits my workflow preferences and I’m pleased Dreamweaver is a part of it. If you’re new to website coding, it’s what I recommend you use.
Experience with Dreamweaver
I fondly remember an early version of the software called Dreamweaver MX. It was originally owned by Macromedia.
This would have been when I was about 16 years old and starting my I.C.T. course in 6th form. I managed to get hold of a trial version and played around with it, developing some admittedly crap websites that used inline CSS HTML tables instead of display block CSS. I wasn’t interested in web design back then.
While studying graphic design at degree level (2003 – 2006) I had a brief, unsatisfactory skirmish with Apple Mac’s Quark Express.
I didn’t like it and resented being coerced onto the Mac. Quark’s weird naming conventions, unfamiliar back end and frustrating FTP methods robbed me of enjoyment and creativity.
I hated the MAC and really wanted to be able to use something Windows based.
Dreamweaver was acquired by Adobe in 2005 and I began playing with it in 2006 and have continued to do so until now.
Coding Interface
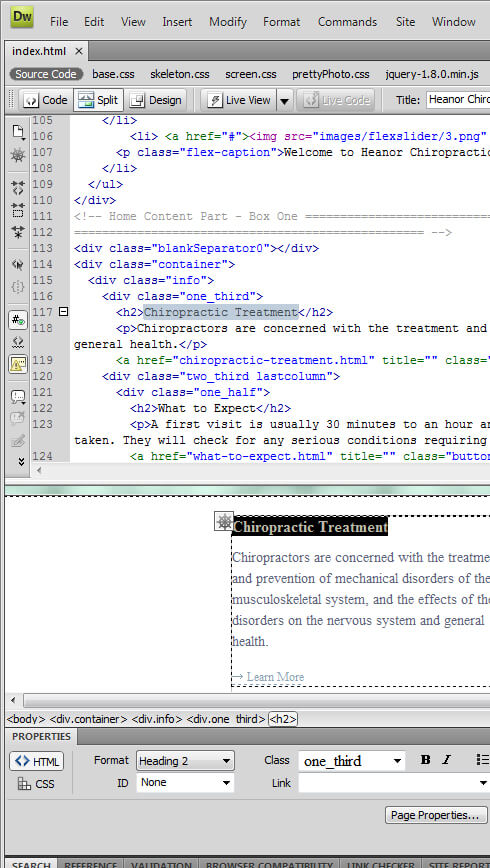
Dreamweaver has both the code view and WYSIWYG which can be split into two panes.
More often than not code view is all I require. You can have Code view, Design view or a combination of the two.
Stylesheets can be attached to HTML documents so you can quickly access everything you need.
It’s nice to be able to look at the containers you’re working on and see what is what. For a true representation of your design you need to test it with trial and error.
Viewing the web pages in your internet browser and accessing the code from there is the way I design most websites. Most browsers have an interface allowing you to inspect the code of each design element.
Browser Element Inspector
The “Element Inspector” feature of most major browsers is used to identify/isolate/target specific HTML containers and analyse the code. It lets you adjust things on the fly and see how it looks. If you’re satisfied with the adjustments, you go ahead and make the changes in your code within Dreamweaver before saving it.
As a WordPress user it is not possible to edit your site in WYSIWYG mode since the site uses PHP includes and not traditional webpage documents. In other words, you cannot really see what you’re doing to the front end of the website.
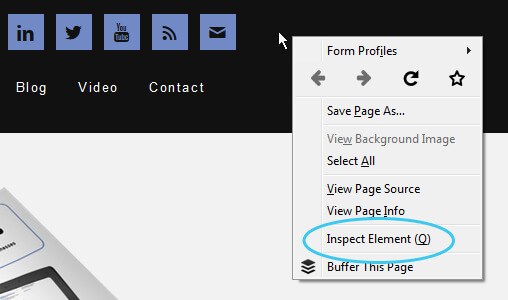
The Mozilla add on FireBug is one such method for “inspecting” a webpage. You right click the area of the page you want to examine and choose Inspect Element.
Then, you can make superficial tweaks to the stylesheet as a preview. Until you actually edit the stylesheet and save it, it remains unaffected.
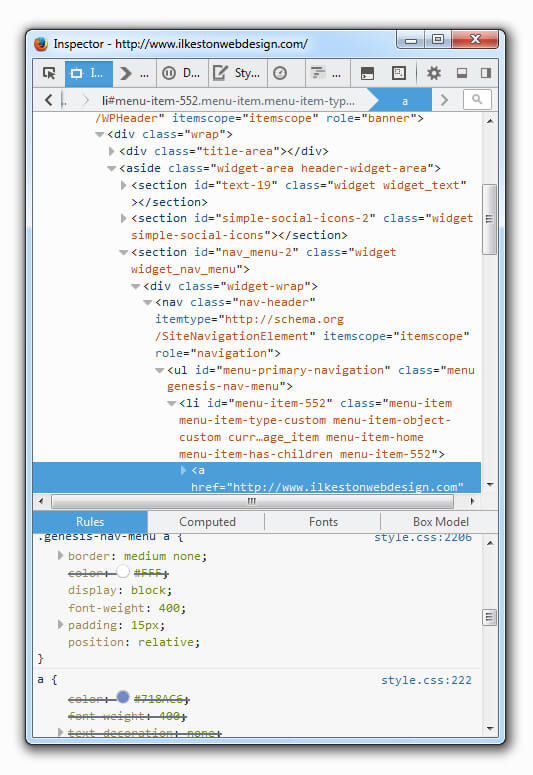
The screenshot below is an example of how I would inspect a webpage. By selecting different containers you get to see the CSS code responsible for the design.
I select different containers and examine the code shown in the bottom pane.
You can alter the values and see how it affects the design.
If you like what it has done to the page, you would need to go into Dreamweaver, find the corresponding code and edit it.
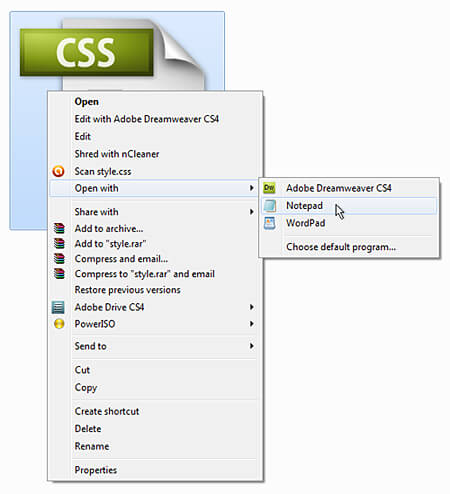
This is probably the favourite way to design among developers/designers. Of course, you can use any web editor for this, even Notepad if you’re an inverted snob (just kidding! Haha).
Colour Coded Code
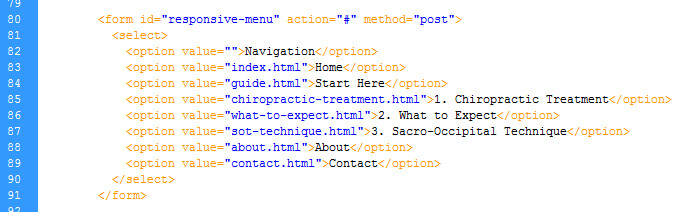
I like Dreamweaver because it is colour coded and will very quickly show bad syntax. If you screw up, the colour highlights will disappear as an indicator of there being a problem.
The screenshot below demonstrates code without problems.
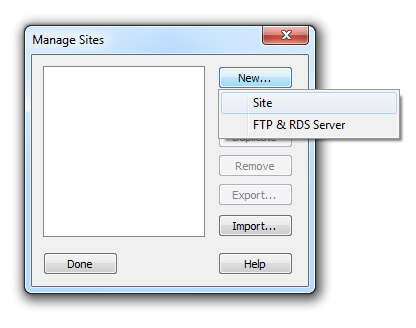
Dreamweaver Server FTP
There is an option for smooth integration with a web server for file transfer. It’s possible to configure Dreamweaver so that your edits are made to the website live.
However, I do not use this feature since I do not like editing files live or on the fly. One false move and you could cause damage to a website visitors are in the middle of using. Not a good idea.
It’s much safer (in my opinion) to manually copy the files to my server with something like the free FileZilla after testing your web design offline.
WAMP & Dreamweaver
If you’re working on/building static sites (as opposed to WordPress) you will most likely be working with all aspects of the site including HTML, CSS, PHP and Javascript, and if you wanted you could consider setting up a virtual server such as WAMP (Windows, Apache, MySQL, PHP) to emulate a web server on your local machine. WAMP is free to use.
Dreamweaver together with WAMP is an option if you ever need to design a sandboxed website. It’s particularly useful if you need an Apache server environment or if your site is created using PHP pages. You can also test any special configuration of the .htaccess file.
Instant WP & Dreamweaver
I use the WordPress CMS with Genesis by StudioPress and Dreamweaver to create some very nice sites.
The virtual server I run (InstantWP) works excellently, and the look and functionality of the site really comes down to two files, style.css and functions.php.
This is my preference to WAMP.
Code is Poetry
Looking at the lines of code in the web editor is starting to resemble the code display of the Matrix. Remember in the film how one of the characters says he can look at the code on the screen and understand what it all means?
Do you think code has a poetry to it? I never used to feel that way but now I do, which you might think is a little bit odd!
As someone with a visual arts and illustration background a nicely packaged editor with good visual features suits me very well.
Dreamweaver is like a Swiss army knife. There isn’t anything that it cannot edit. I cannot think of any other editor I would trade it for.
Latest Versions
The latest versions of the Adobe products are the Creative Cloud versions. They are available as free trials: http://www.adobe.com/uk/downloads.html
If it is older versions of Dreamweaver you’re after, you can get those here: http://helpx.adobe.com/download-install.html











Add Your Thoughts