This free plugin adds advanced functionality to the TinyMCE web based javascript editor used by WordPress. The plugin uses the API to add features inaccessible by default.
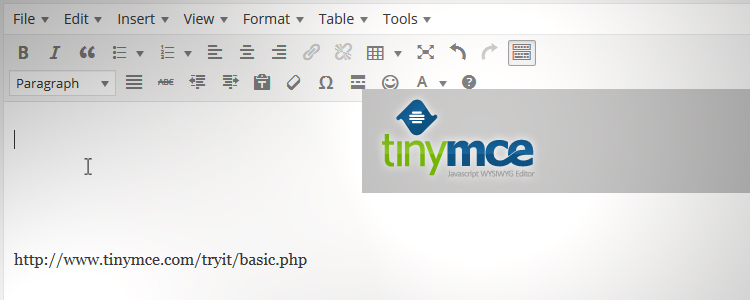
A row of editing options including File, Edit, Insert, View, Format, Table and Tools will be added to the native Post/Page editor, making it easier to add HTML elements from the Visual editor.
For example, you might want to add some fixed width tables without having to code them manually.
What this plugin offers is a series of useful formatting shortcuts. For example, instead of leaving the Visual editor and accessing the Text editor to add HTML attributes/tags, you can instead click Tools > Source Code and get a pop up box displaying your code.
I can then add things like rel=”nofollow” HTML attributes quickly and easily.
If you’re interested to see how the editing tools function, visit the TinyMCE basic example page for a live demo.
Stops WordPress Stripping HTML
I added this plugin to my site after I began experiencing issues with the WordPress TinyMCE editor stripping out HTML code.
It’s a well known problem and a source of frustration. If you’ve built a WordPress for a non techy client, you just can’t have these problems.
For instance, you write a new page/post but your formatting rules are wiped out when you switch between the Visual editor and Text editor.
After trial and error with functions.php I threw in the towel and installed the plugin.
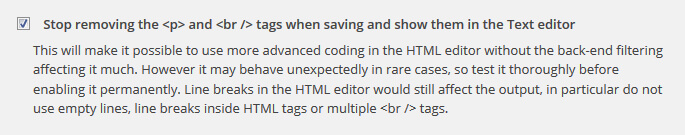
Turns out there’s a handy set of options accessible by going to Settings > TinyMCE Advanced in your WordPress dashboard.
Just check the box titled “Stop removing the and tags when saving them and show them in the Text editor”.
For more information about TinyMCE Advanced, visit the author plugin page: https://wordpress.org/plugins/tinymce-advanced/
As with all WordPress plugins, keep your eye on it and make sure it is always up to date.
I created a quick overview demo:



Add Your Thoughts