Would you like to cut the size of your PNG or JPG images in half without losing any noticeable quality? Are you trying to speed up your website and help visitors have a better experience?
Tiny PNG and Tiny JPG might just be one of the best tools I’ve discovered in years because of the ease of use and the massive reduction it offers your webpages in terms of bandwidth overhead.
We all know the importance of mobile browsing, yet still, so many websites are bloated with images of large file size.
While Photoshop does offer compression, I find it easier to use the Tiny PNG or Tiny JPG websites because it takes care of everything.
Easy Interface
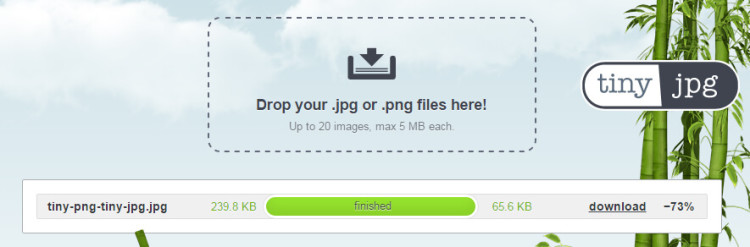
To compress images, just drag and drop them directly into the designated area of the webpage inside your browser.
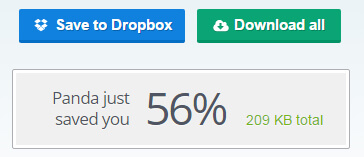
Once your images are done compressing, you’ll be given the option of downloading the images or saving them to your DropBox account.
You’ll also be told how much file space you’ve saved as a percentage.
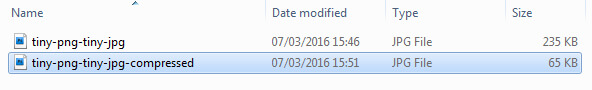
To show you how well my images compressed, I took a featured image ran it through Tiny JPG. The screenshot below shows you the original file size of 235kb next to the newly created 65kb version.
That’s a whopping 261% difference in file size. Imagine if you could compress every image on your website.
I’ve used FileZilla to FTP into my Small Biz Geek remote server, navigate to the /wp-uploads/ folder and exchange featured images for a compressed version.
The only caveat to this tool is the degraded quality of some JPGs. When I compared compressed and uncompressed JPGS the quality was worse than PNG, but that will be because JPGs are more compressed to begin with than PNG.
I urge you to try the compression tool. In the age of mobile, website speed and SEO, we’re all looking for that extra competitive advantage. There’s no silver bullet to website success – it’s the sum total of many factors – and website performance is increasingly important.